Circuits / General Assembly
A Platform for Online Courses Students actually complete
Role
Research, Prototyping, Product Design (UX, Visual Design), Front-end development
Background
Circuits are 5-10 week online courses taken with a mentor and a group of students.
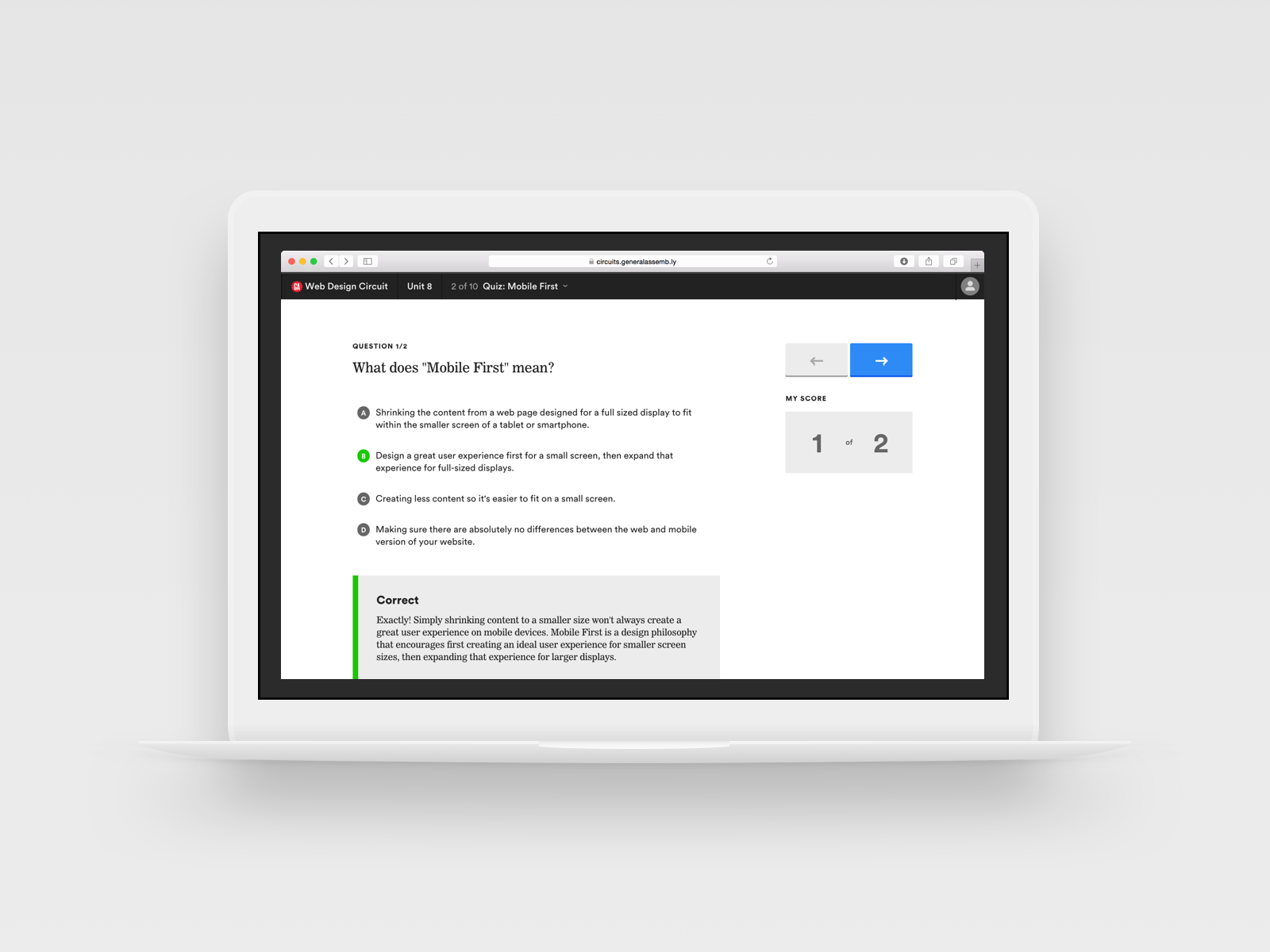
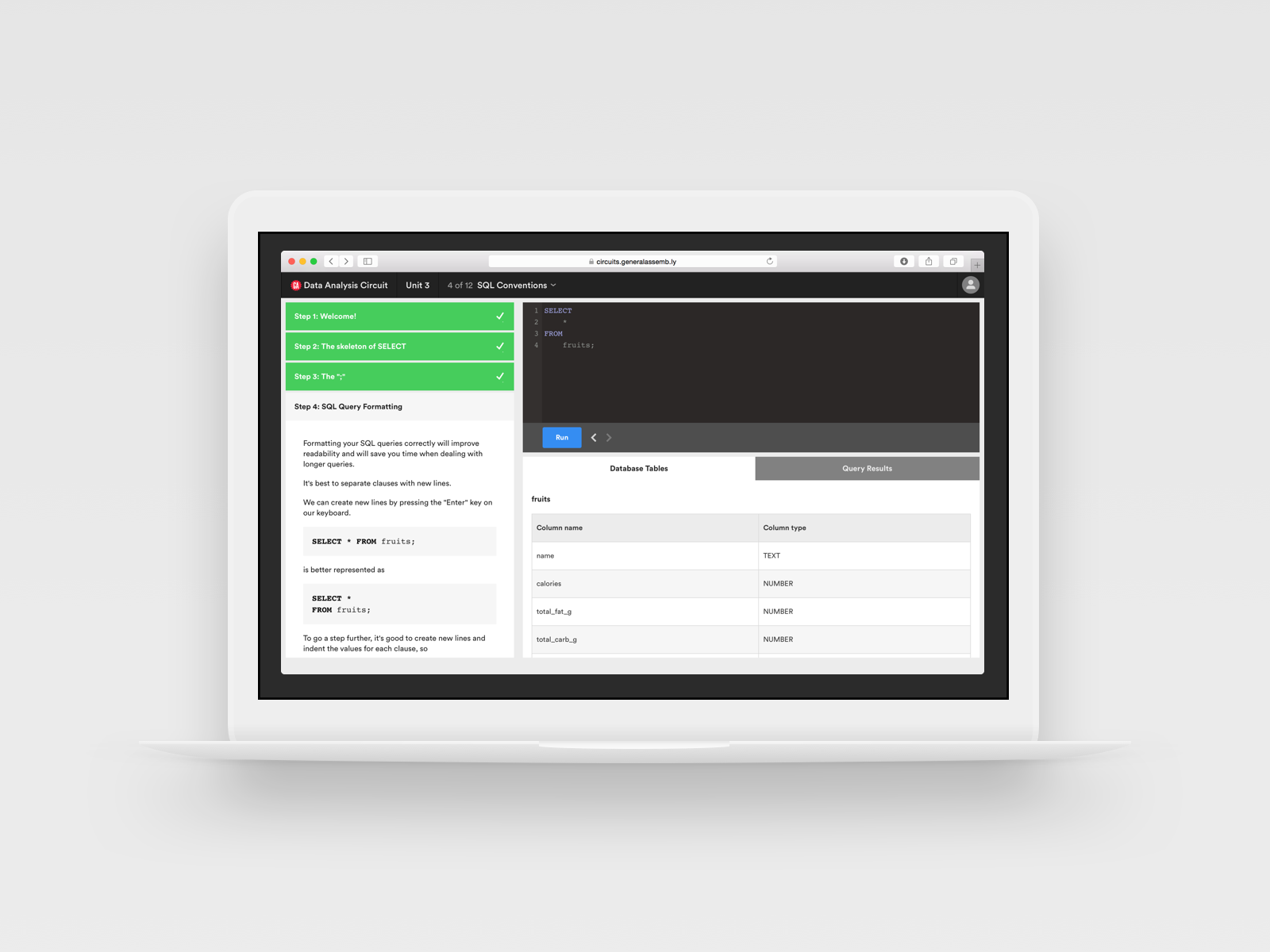
Circuits blend videos, quizzes, in-browser code challenges and slideshows with synchronous learning in the form of 1:1 mentorship and live lectures.
Social features such as seeing your classmates' progress, weekly project digests and weekly 1:1s keep students on pace and producing quality work.
Since launching over 2,000 students have taken Circuits, and the completion rates are inline with our in-person course completion rates.
Focusing on the whole journey
As a digital product designer it's easy to loose site of the fact that most of the experience of being a student, even in an online course, happens offline or outside of the platform. Early on my team was blessed to have the support of a fantastic UX researcher, Colleen Diez, who worked with the team to create personas that served as guardrails to keep our designs on track.
The below customer journey was an attempt to identify what one persona was doing/thinking/feeling, through all phases from becoming aware of the course through course completion.
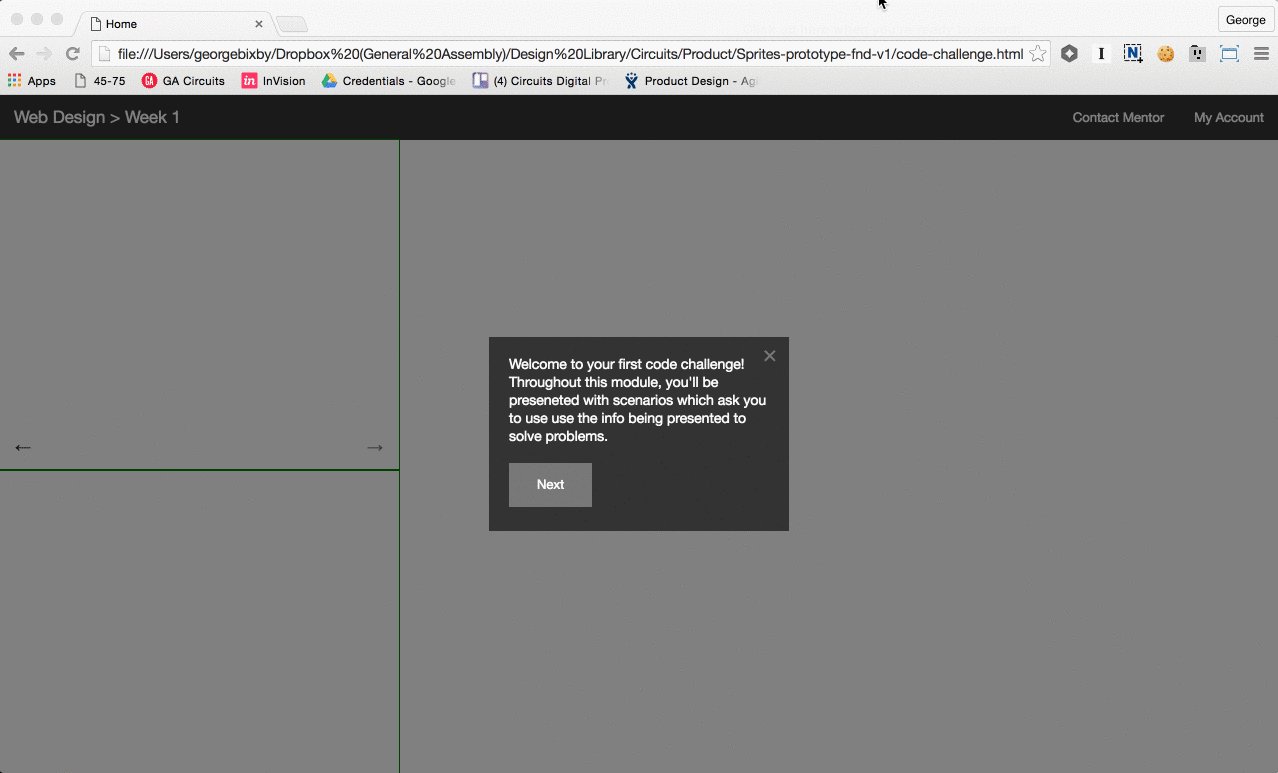
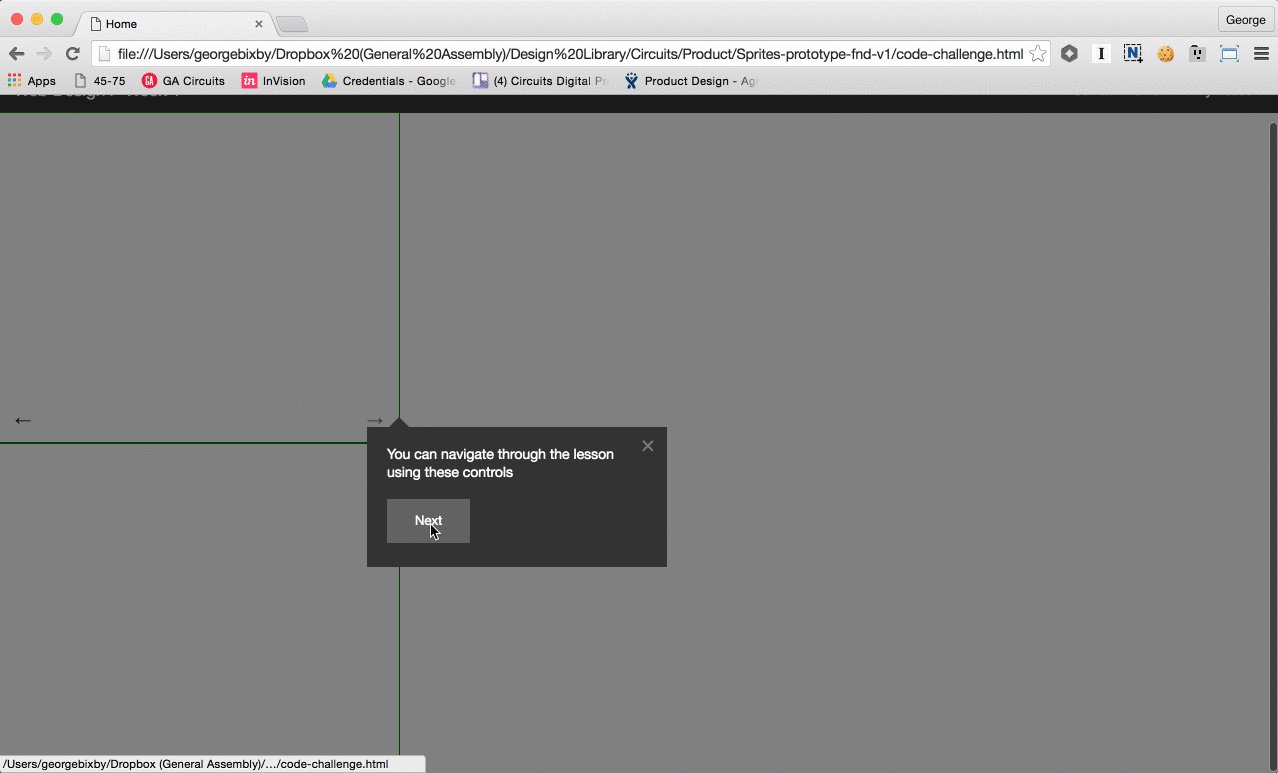
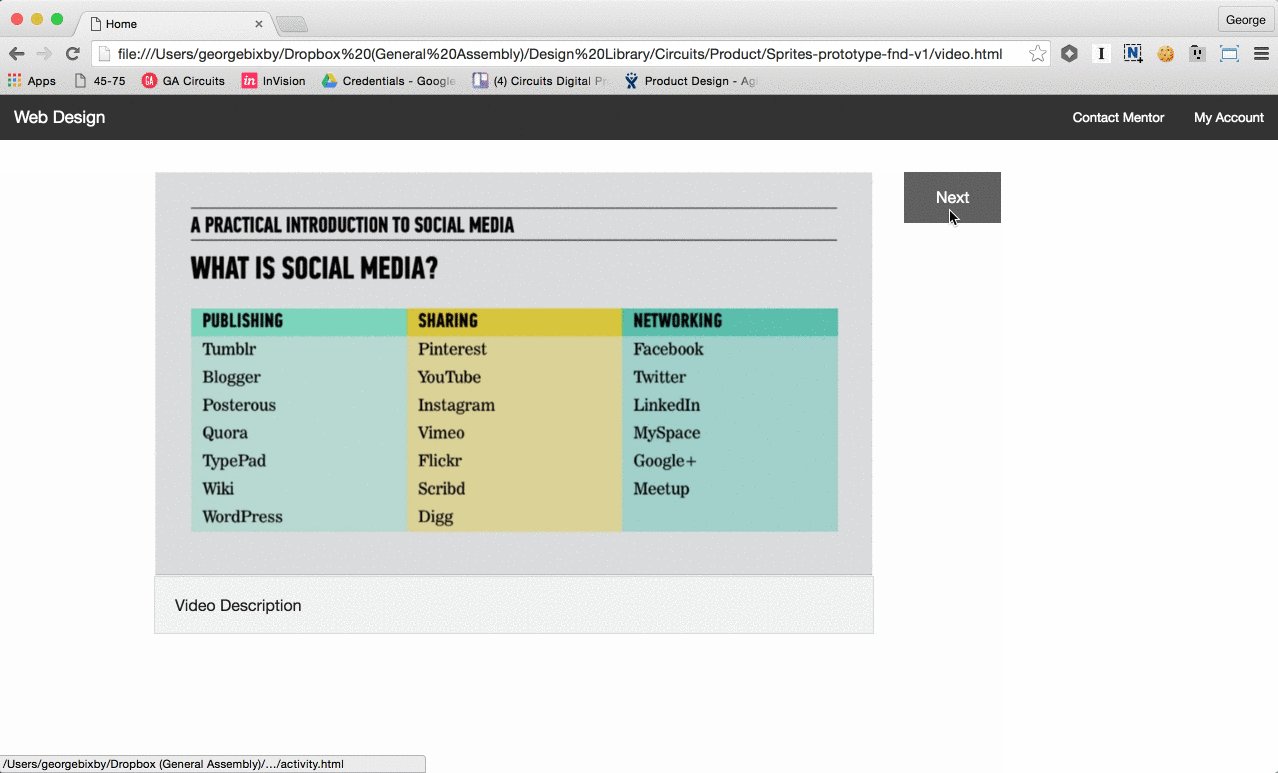
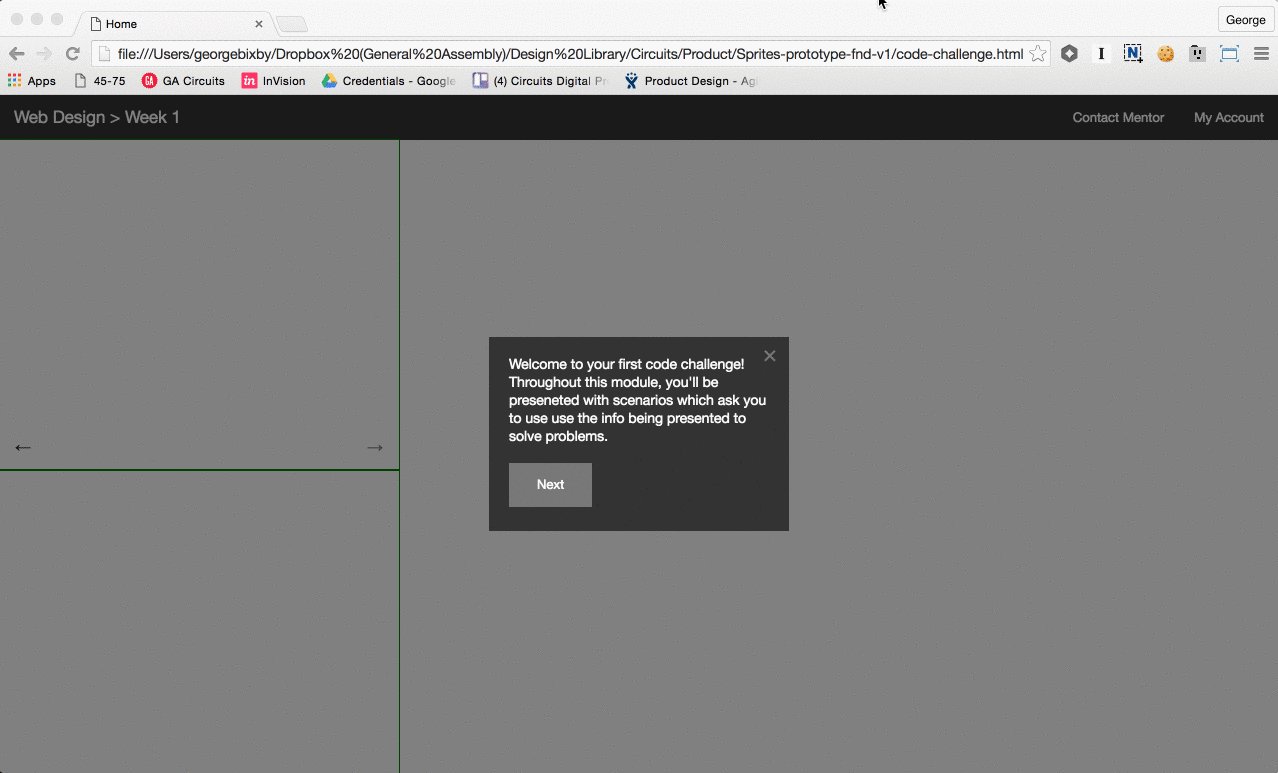
Early prototypes
I'm a fan of prototyping in the browser. There's something so natural about interacting with a webpage in its natural environment. I also inevitably learn things when I go from static to code, so I like to do it as early as possible.
In this case I also chose to create code prototype because we started designing the experience while we were developing content, so keeping the fidelity helped keep the teams' focus on the content and IA. I used the Foundation framework which allowed me to mockup things up almost as quickly as I could with a wireframe.
Through this process we learned a lot about the original proposed IA including that multiple "levels" were an unnecessary level of complexity.
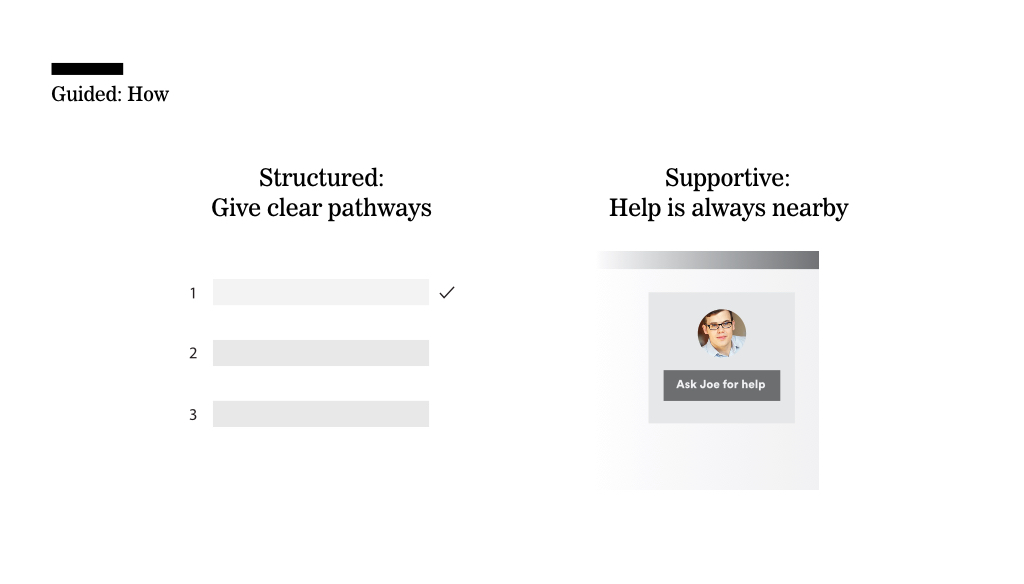
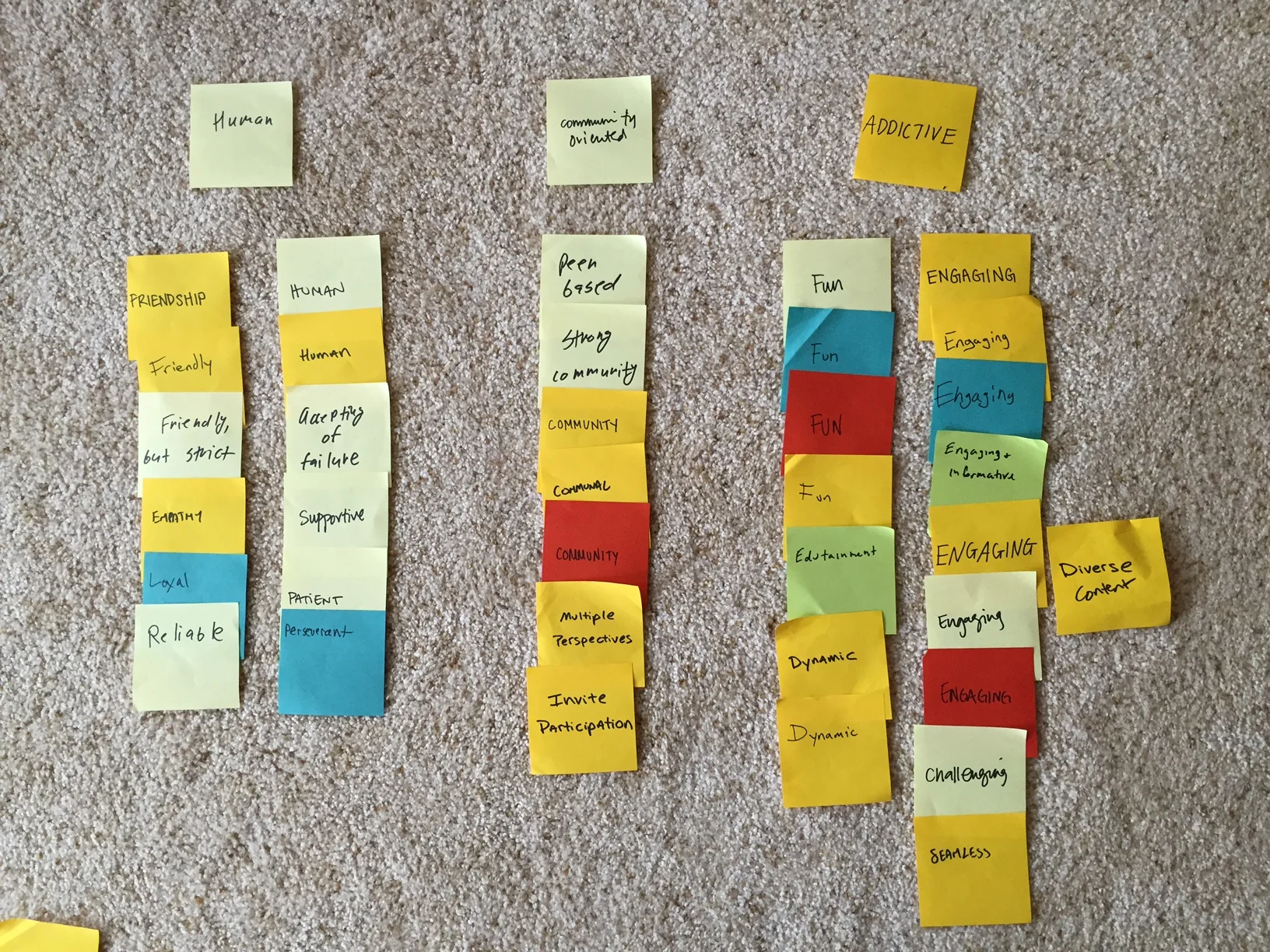
Experience Attributes
I first came across the term Experience Attributes in Designing for the Digital Age, by Kim Goodwin of Cooper. Experience Attributes are meant to be decision making tools that teams can use to evaluate designs. Given the rapidly growing Circuits team working across content, mentorship, customer service, and the platform UX, I realized that we needed a set of shared principles that would unify the experience.
I first ran a workshop with the entire team where I asked them to write down what they thought Circuits was, or should be. We roughly grouped them, and then I worked to come up with a set of five attributes, defined why they were important and created some visual documentation of those principles in action.




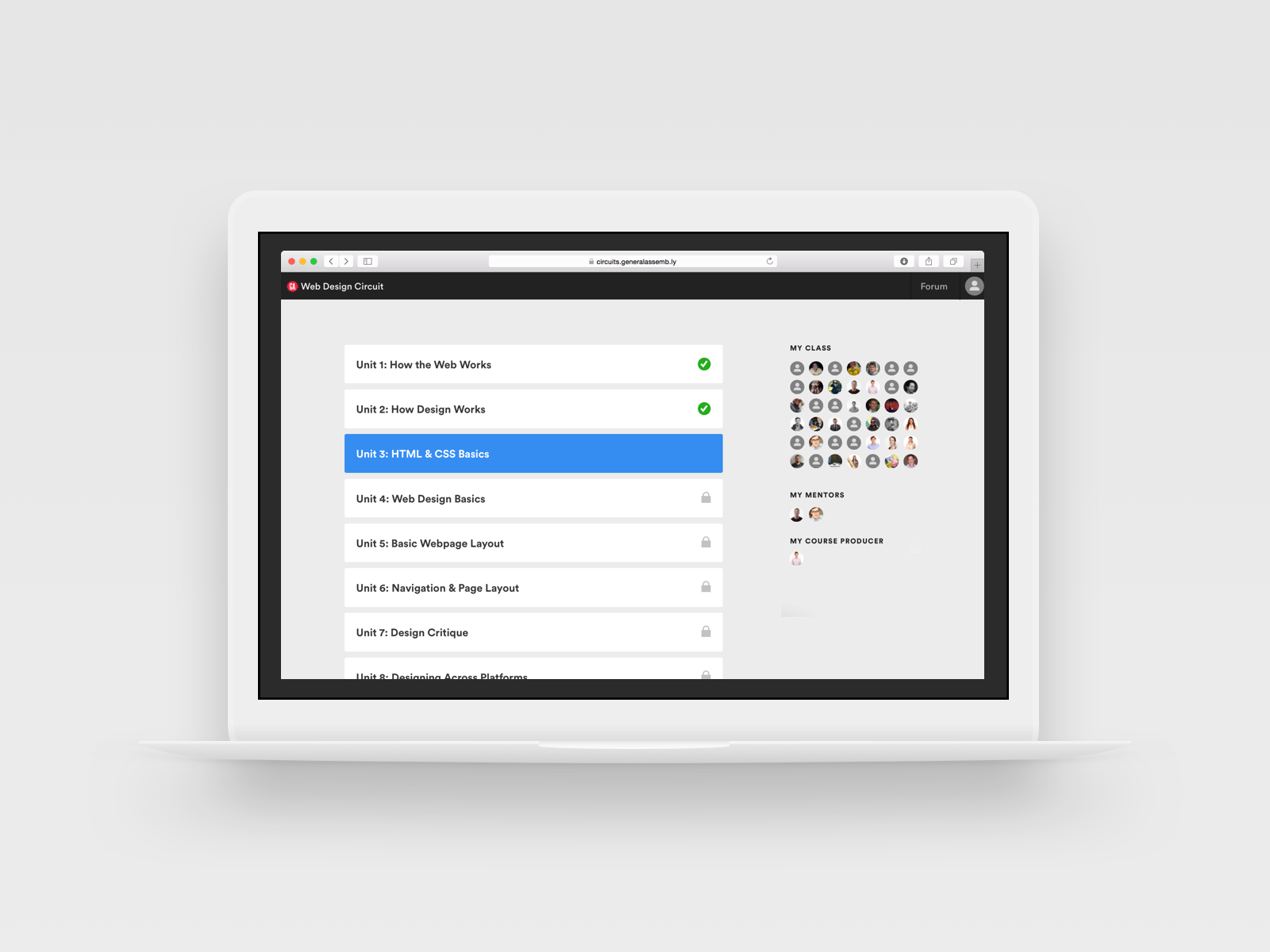
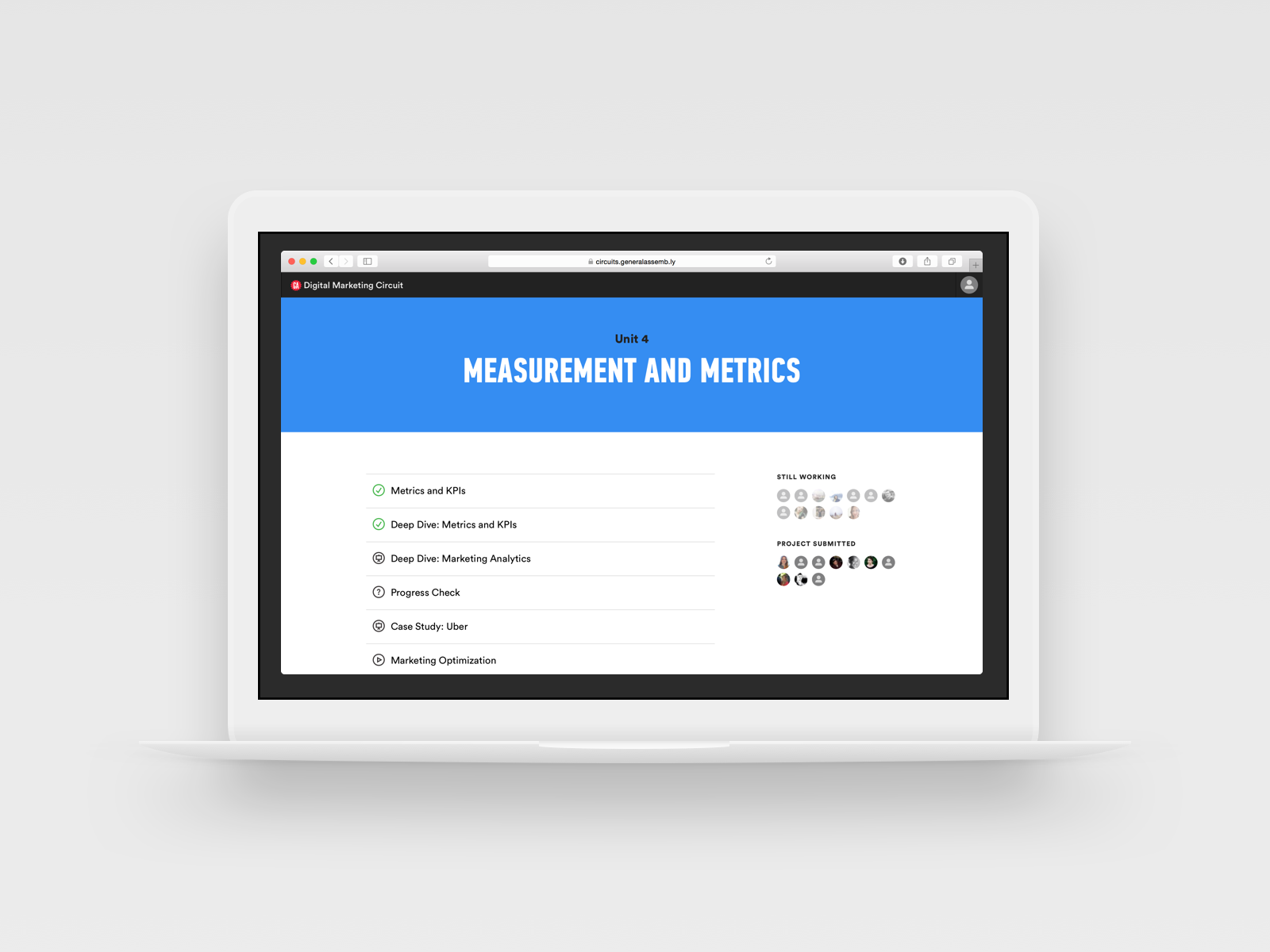
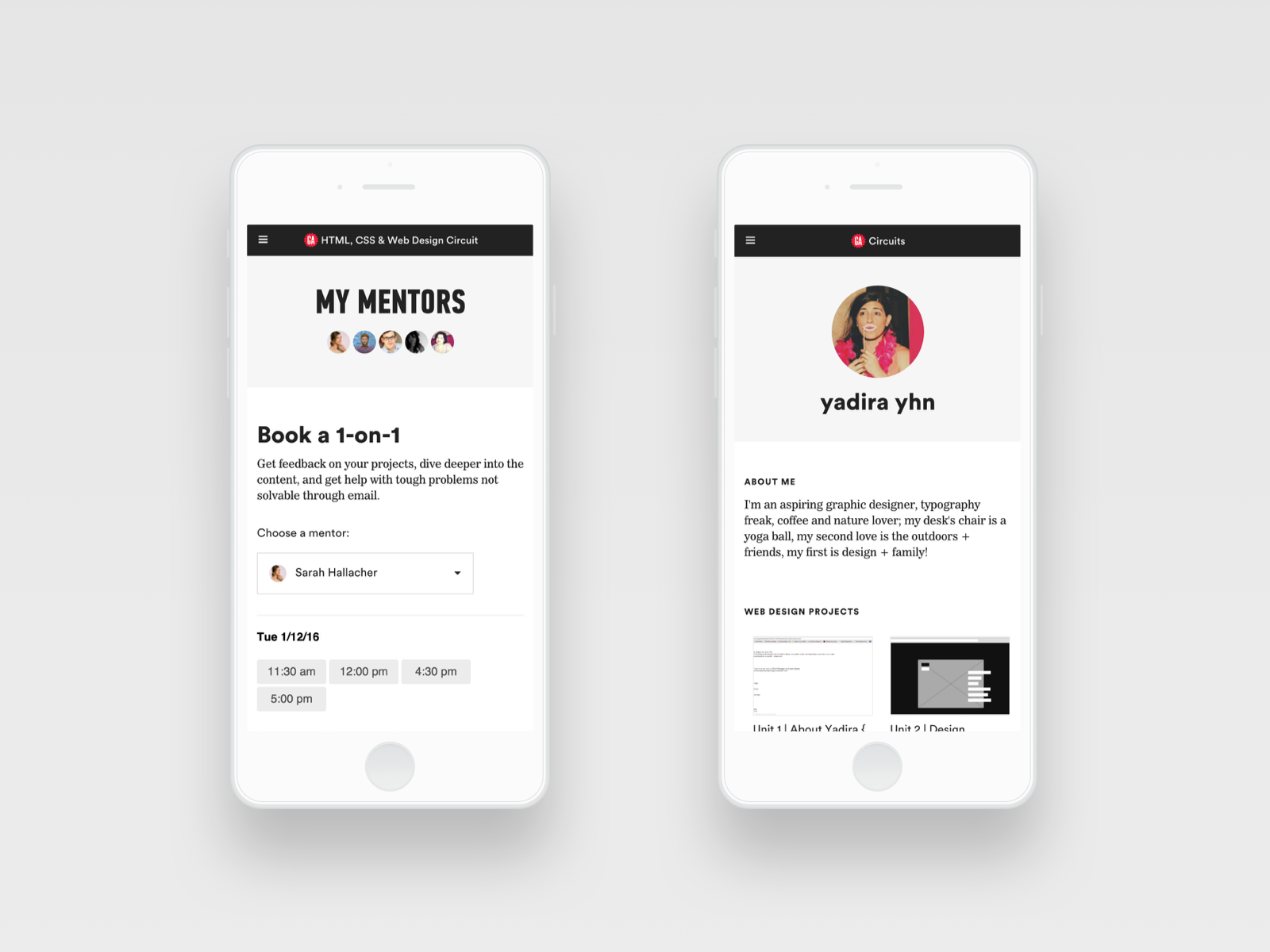
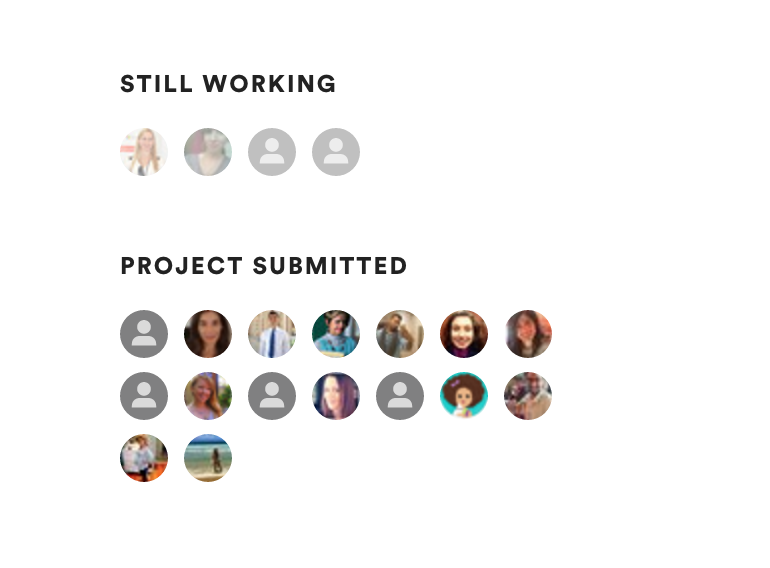
Building for accountability
One of the subtle yet effective features of the platform is the use of accountability to keep you on track. Our early user research told us that our customers were attracted to our courses because they've tried other types of online courses and failed because it was too easy to just stop.
The example on the right is an example of a UI design element designed to make you want to keep up.
Test, iterate, repeat
We've had over 2,000 students enroll in Circuits and the completion rates are on-par with our in-person courses, and very high for online courses. We know the key to our success is going to be constantly measuring how our work is performing.
We're fortunate now to have a constant flow of students taking courses and have better ways of capturing data. A recent tool we've been using but which has become invaluable for evaluating complex interactions and UIs has been Hotjar, a tool which allows us to capture how users interact with our interface.